The popularity of video content has increased dramatically over the last few years and it’s easy to see why; videos are engaging for all age groups which also makes them an important marketing tool.
Businesses have developed dedicated video marketing strategies which generate more leads and boost sales. Video content is also being used by these same businesses to build a better brand experience and stand out from rest of the competition.
And while it’s entirely possible to create high-quality video content and share it through platforms like YouTube, there’s no guarantee that your video will get noticed by the masses. Why? There’s an enormous amount of video content being uploaded to the Internet every day.
In this post, we’ll step through five ways you can optimize your videos for search engines. By the time you’re done reading through this post, you’ll have a clear understanding of how you can implement video SEO techniques to improve your search rankings and reach a bigger audience.
Before we begin, let’s quickly take a look at the basics of video SEO and why it’s important.
What You Need to Know About Video SEO
The fact of the matter is that most consumers search the web when making purchase decisions. So, if you want to take advantage of video marketing, your videos should be optimized for search engines. Video Search Engine Optimization (video SEO) techniques are used by successful video content creators to improve their search engine rankings and increase visibility in search engine results pages.
Nowadays, it’s pretty common to see people consuming video content on their phones at sports events, walking around campus, doing chores around the house, and during their daily commute. Why is that so?
According to Cisco:
Every second, a million minutes of video content will cross the network by 2021. Globally, IP video traffic will be 82 percent of all consumer Internet traffic by 2021, up from 73 percent in 2016. It would take an individual more than 5 million years to watch the amount of video that will cross global IP networks each month in 2021.
Think about it for a minute. That is an estimate of enormous proportions. You might be thinking What has this got to do with video SEO? Well, SEO itself is just one important component of digital marketing. The other crucial element is converting your video content traffic into paying customers. Videos can be the perfect tool to help you do just that.
If you want to take advantage of video marketing, your videos have to be optimized for search. Here is how you can drive more traffic to your video content and make your video search results more visible while generating quality leads.
5 Ways You Can Optimize Videos for Search Engines
Over the years, there has been a considerable increase in the usage and popularity of video. They help explain complex topics in a simple way and they play an integral role in increasing conversion rates. Your decision to adopt video as your go-to digital marketing tool is going pay you serious dividends—assuming you optimize your video content for search.
It’s pretty easy to see that video is gaining momentum. Let’s step through some of the different ways you can use video SEO to stay ahead of your competition.
1. Search for Video SEO Keywords
You’ve probably noticed that Google has been displaying more and more videos in search results—a huge chunk of it coming from, to no one’s surprise, YouTube. Video publishing sites like YouTube and Vimeo are huge sources of traffic that receive higher click-through rates than plain text results.
Keywords are responsible for search results displayed on two of the largest search engines on internet—Google and YouTube. For this reason, if you want your video to be successful, you’ll have to use keywords. But how do you find keywords?
If, for instance, you’re in the web design niche, you could start out by running Google searches on terms like web design tutorials or web design tips and tricks.
Now that you have a good keyword to start out with, the next step is to check its search volume. We recommend using the Google Keyword Planner for this. Keywords that get anywhere from 1,000 to 10,000 monthly searches and have low to medium competition are generally good to use.
2. Optimize Metadata: Tags, Filenames, and Descriptions
Tags are keywords assigned to videos. Think of them as the set of words that sum up what your video’s content is about. For those of you who don’t already know, tags, filenames, and descriptions play an integral role in video SEO.
Since you already have a keyword picked out, go ahead and use that in your video’s tags. This is the tag that you want to focus on and optimize your video for. Remember, you can (and should) use more than one tag as long as it’s relevant to your video’s content.
YouTube gives you 5,000 characters worth of description text that you can use to describe what your video is about. And if you’re not using those 5,000 characters to gain some SEO advantage then you’re missing out. Best practices indicate that you should use your keyword (the same one you used as your primary tag) a few times in your video’s description.
Finally, make sure you save your video with your primary keyword as its filename because there are a number of third-party tools on the web that crawl through and factor in video filenames even if Google and YouTube don’t. So, instead of saving the original video file as vid1.mp4 or youtube-vid.mp4, use your primary keyword in its filename. For example, we’d save the video as web-design-tips-and-tricks.mp4.
3. Add a Video Transcript
Video transcripts are a complete textual representation of the content spoken in the video. Metadata and video tags do not offer as much detail of your video’s content to search engines as transcriptions do. Search engine bots crawl text and use it for indexing. So, a video transcript helps search engines better understand the video’s content and improve its ranking.
Follow these steps to transcribe your own video files on YouTube:
Your transcription file should be saved as a plain text file i.e. .txt. Using special characters can disrupt speech recognition matching and readability of the transcript. A double line break should be used to signal long pause or new sentence. Add >> at the start of the new line to identify speakers or change of speaker. Insert a link to your website in the audio transcript at the end of the video.
Taking this DIY approach to transcribing your video content will help you deliver more value to your viewership by improving their user experience and it’ll give you the opportunity to use the primary keyword you’re targeting for, a few more times.
4. Publish One Video to One Page
Give each video its own dedicated page on your website instead of publishing multiple videos to a single page. Google gives preference to the first video it finds on a web page and ignores any other video content it finds on the same page. To work your way around Google’s video ranking preference, organize your web pages in a way so that there’s a single video on a page (or post).
You might also be tempted to publish the same video to different web pages on your site to increase its visibility; for instance, if your video is about web design tips and tricks then you might want to publish it in a blog post that you wrote about web designs tips, and you might also want to show it to visitors who land on your Projects page to showcase your ability; this is a strict no-no.
What this does is that it creates internal competition on your website for each instance of the video that you’ve published. Think of it this way, when someone searches for web design tips and tricks on Google, Google’s algorithm has to decide which page to display in its search results. And if all of your videos views are split among three different web pages, your chances of showing up in the search results will be pretty low. However, if you had published it on a single page, and that page was racking up all the views, comments, and impressions, then you’d have a better chance of showing up in search results.
5. Create a Video Sitemap
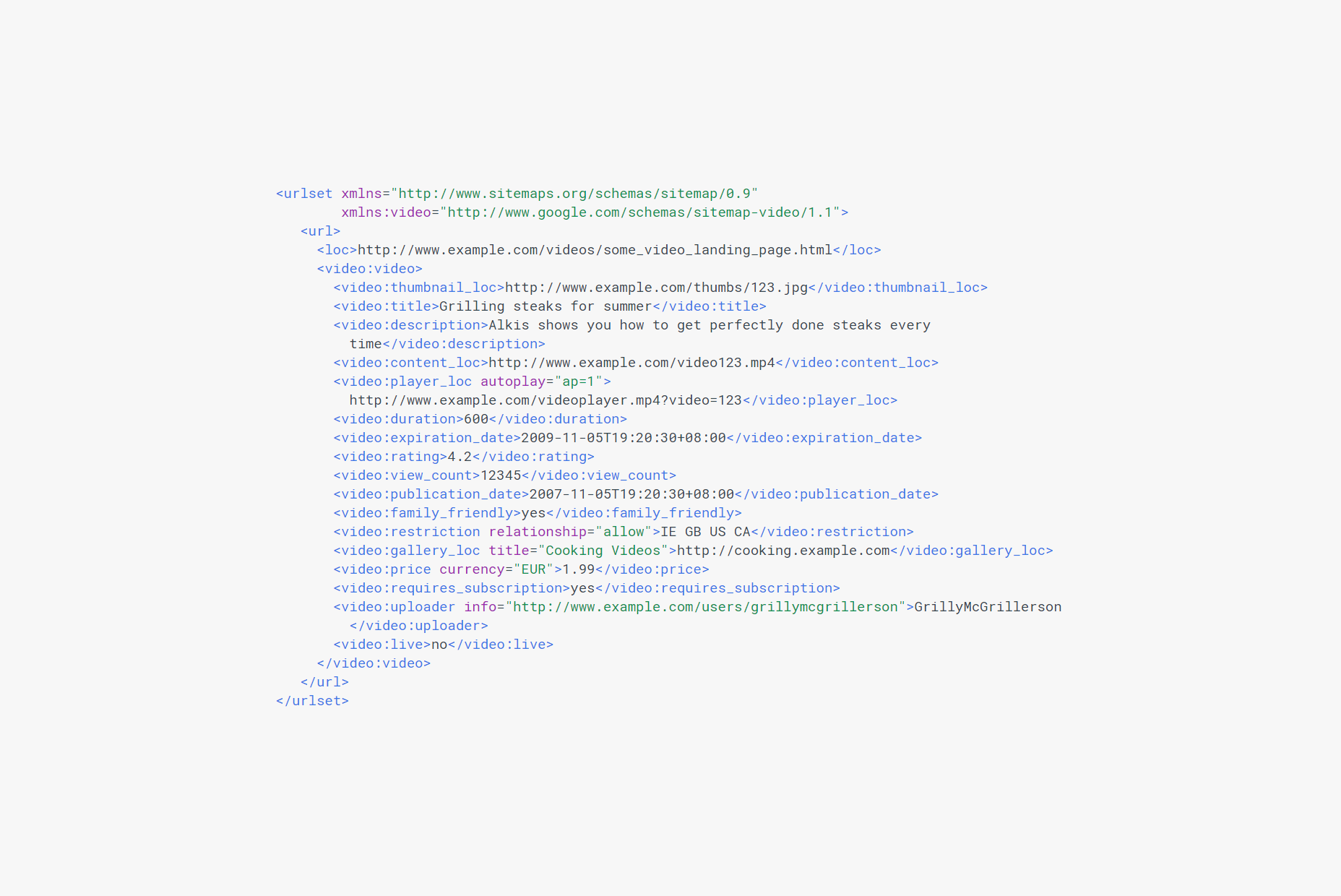
Video sitemaps provide search engines with metadata about video content on a website and are an extension to your website’s existing sitemap.
You can use the sitemap to tell search engines about the category, title, description, length, and target audience for each video you embed on your website. In addition to this, you can also use it to give search engines more information about your video e.g. play page URL, expiration date, restrictions, and platform.
If your web page has a video on it then it’s sitemap may look something like this:
Conclusion
Video content is gaining momentum.
There are a number of different ways that you can use video SEO tips to increase your video’s visibility, improve its ranking, and show up in search engine results pages. We showed you some of the ways you can get started with video SEO on your own website and, hopefully, you’re in a good position to take things further.